.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

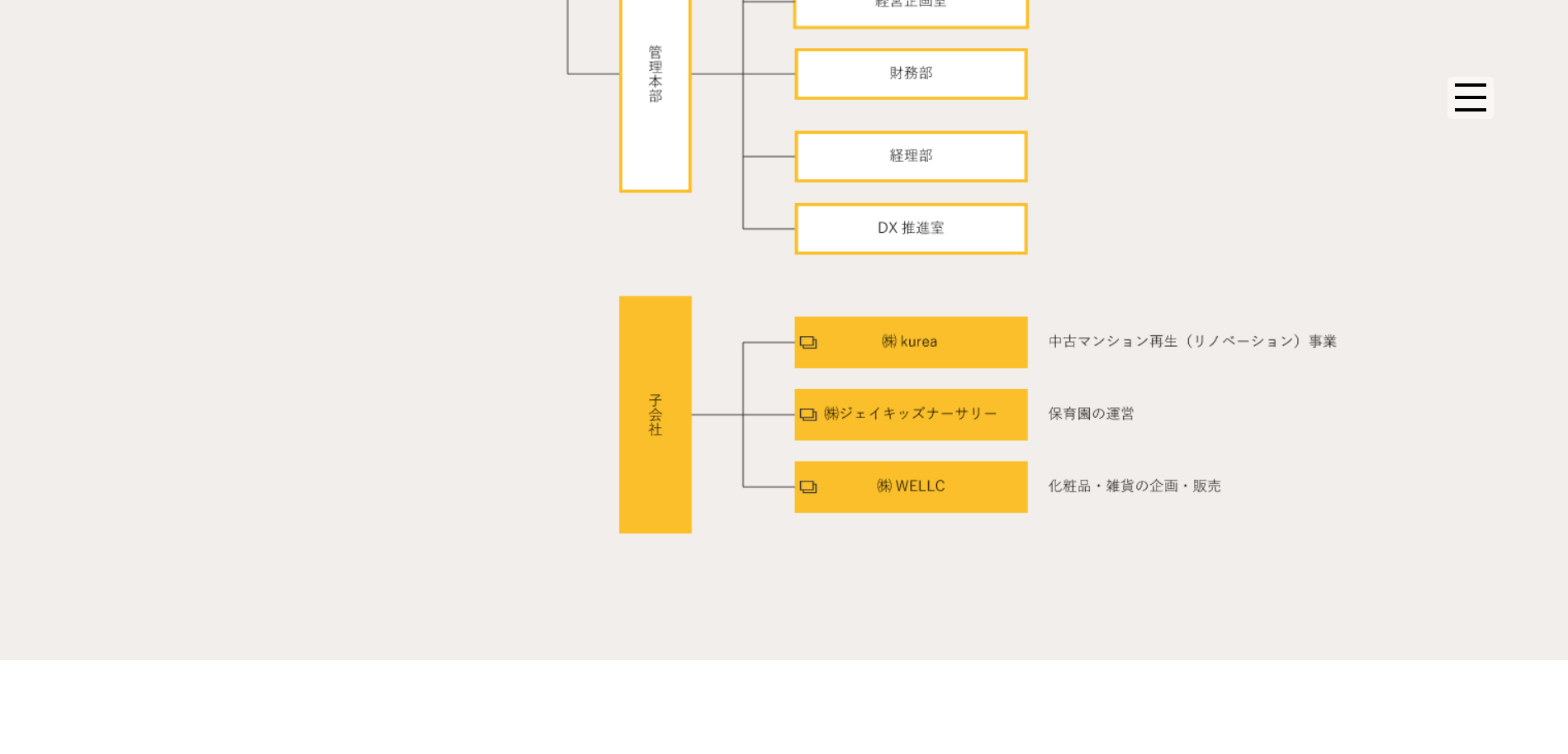
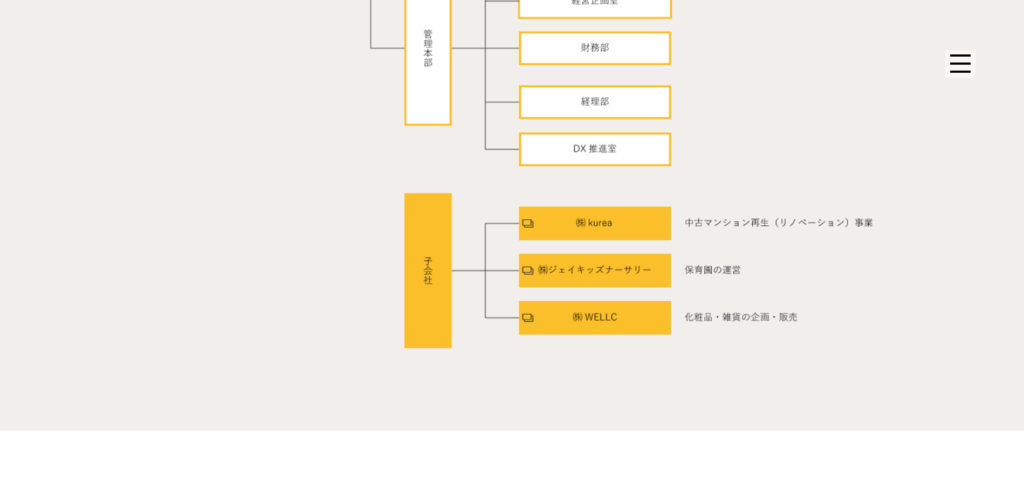
不動産関連の採用サイトの改修に携わった際に使用した背景画像へのリンクの実装方法をメモ。
背景画像を一枚絵で設定している箇所に部分的にリンクを貼りたいとの要望があったのでCSS「position」プロパティで対応。
<section id="chart">
<figure>
<div class="pc_img"><img src="画像リンク" alt=""></div>
<div class="sp_img"><img src="画像リンク" alt=""></div>
<ul class="links">
<li><a href="リンク先URL" target="_blank" title="リンク先1"></a></li>
<li><a href="リンク先URL" target="_blank" title="リンク先2"></a></li>
<li><a href="リンク先URL" target="_blank" title="リンク先3"></a></li>
</ul>
</figure>
</section>#chart figure{
background: #f2eeeb;
padding: 120px 0;
text-align: center;
position: relative; }
#chart figure .pc_img{
width: 1080px;
margin: 0 auto; }
#chart figure .pc_img img{
width: 100%; }
#chart figure .sp_img{
display: none; }
#chart figure .links{
position: absolute;
width: 1080px;
top: 1120px;
left: 0;
right: 0;
margin: auto; }
#chart figure .links li a{
width: 530px;
height: 50px;
display: block;
margin: 0 0 20px 550px; }
/* 以下はスマホ */
#chart{
padding: 0 0 70px; }
#chart figure{
background: #f2eeeb;
padding: 60px 5%;
position: relative; }
#chart figure .pc_img{
display: none; }
#chart figure img{
width: 100%; }
#chart figure .links{
width: 90vw;
position: absolute;
top: -webkit-calc((90vw * 0.15 * 44) + 60px);
top: calc((90vw * 0.15 * 44) + 60px);
left: 5vw; }
#chart figure .links li a{
width: 13.6vw;
width: 15%;
height: -webkit-calc(90vw * 0.15 * 9);
height: calc(90vw * 0.15 * 9);
display: block; }
#chart figure .links li:nth-of-type(1) a{
position: absolute;
right: 0; }
#chart figure .links li:nth-of-type(2) a{
position: absolute;
right: 19.1vw;
right: 17%; }
#chart figure .links li:nth-of-type(3) a{
position: absolute;
right: 38.2vw;
right: 34%; }

2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…