.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

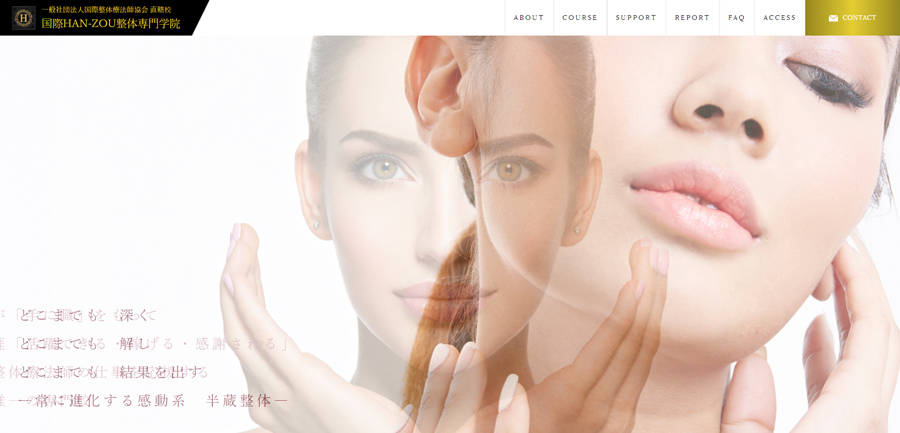
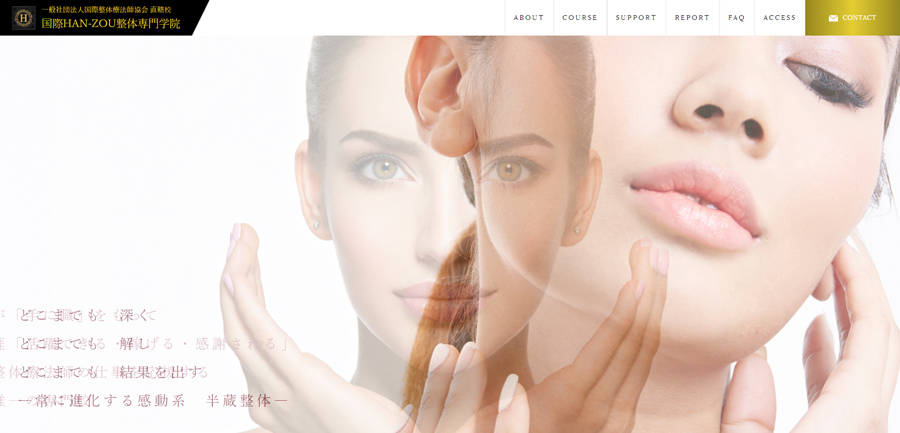
「国際HAN-ZOU整体専門学院」の制作に携わった際に使用したスライドショウの実装方法をメモ。
動きをつけながらのフェードインなので、画像を切り替えるのみよりも印象に残りやすいのと、表示幅の限られた中で、広がりを演出したい時に便利。
<div id="mainimage">
<ul>
<li id="topimage01" class="active">
<section class="inner">
<h2>テキストコメント</h2>
</section>
</li>
<li id="topimage02">
<section class="inner">
<h2>テキストコメント</h2>
</section>
</li>
<li id="topimage03">
<section class="inner">
<h2>テキストコメント</h2>
</section>
</li>
</ul>
</div>
<script>
$(function(){
setInterval('slideSwitch()', 5000 );
//5000は次の画像に切り替わるまでのミリ秒
});
</script>#mainimage{
position: relative;
overflow: hidden; }
#mainimage ul li.active{
z-index: 9; }
#mainimage ul li.last-active{
z-index: 8; }
#mainimage{
width: 100%;
position: relative; }
#mainimage ul{
position: absolute;
top: 0;
left: 0;
width: 100%; }
#mainimage ul li{
width: 110%;
position: absolute;
top: 0;
right: -10%;
z-index: 6; }
#mainimage #topimage01{
background: url(画像URL) center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover; }
#mainimage #topimage02{
background: url(画像URL) center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover; }
#mainimage #topimage03{
background: url(画像URL) center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover; }
#mainimage .inner{
position: absolute;
left: 30px;
bottom: 30px;
z-index: 10; }function slideSwitch(){
var $active = $('#mainimage ul li.active');
if($active.length == 0 ) $active = $('#mainimage ul li:last');
var $next = $active.next().length ? $active.next() : $('#mainimage ul li:first');
$active.addClass('last-active');
$next.css({'opacity':'0', 'right':'0'})
.addClass('active')
.animate({'opacity':'1.0', 'right':'-10%'}, 3000, function(){
//(3000は画像が表示されるまでにかかるミリ秒)
$active.removeClass('active last-active');
});
};

2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…

ホームページ上にビフォーアフターの画像を掲載する場合に、同じ画角の画像を対比させて表示し…

以前、飲食店サイトを制作した際に、記念写真を掲載する目的でメインビューに使っていたスクリ…

時間を指定して表示を切り替える際にPHPを使用することが多かったのだけれど、利用している…