ホームページにファビコン・タッチアイコンを設定
ホームページを開くと上部にタブがいくつも表示されますが、その際にテキストの前に生じされる…

SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、jpgやpngのような画像(ビットマップデータ)ではなく、ベクター画像のフォーマットの一種。
画像データと異なり、拡大縮小しても表示がぼやけることがなく、きれいに表示できる他、画質によってデータサイズが大きくなることもないので、ロゴや簡易的なアイコンなどの部分にも使われることが多いので使用方法をメモ。
一般的な画像と同様にHTMLのimgタグにSVG形式のファイルを読み込んで表示する方法。SVG形式で作成したデータをサーバーにアップロードして直接読み込み、CSSを使って大きさを調整します。
<div class="svg__image"><img src="sample.svg" alt=""></div>.svg__image img {
width: auto;
height: 60px;
}IE11でsvgをimgタグで読み込んだ場合に、CSSのサイズが画像に適用されない現象が発生するため、下記を追記して対応。
全ブラウザで読み込むと、今度は他の方に影響が出てしまうのでCSSハックを使って限定的に対応。
/* IE11にのみ適用される */
_:-ms-lang(x)::-ms-backdrop, .svg__image img[src$=".svg"] {
width: auto;
height: 100%;
}HTML内に(インラインで)直接svgタグでベクターパスを指定して描画する方法。イラストレータを使用して該当する素材をコードに変換し、HTMLに情報を記載します。
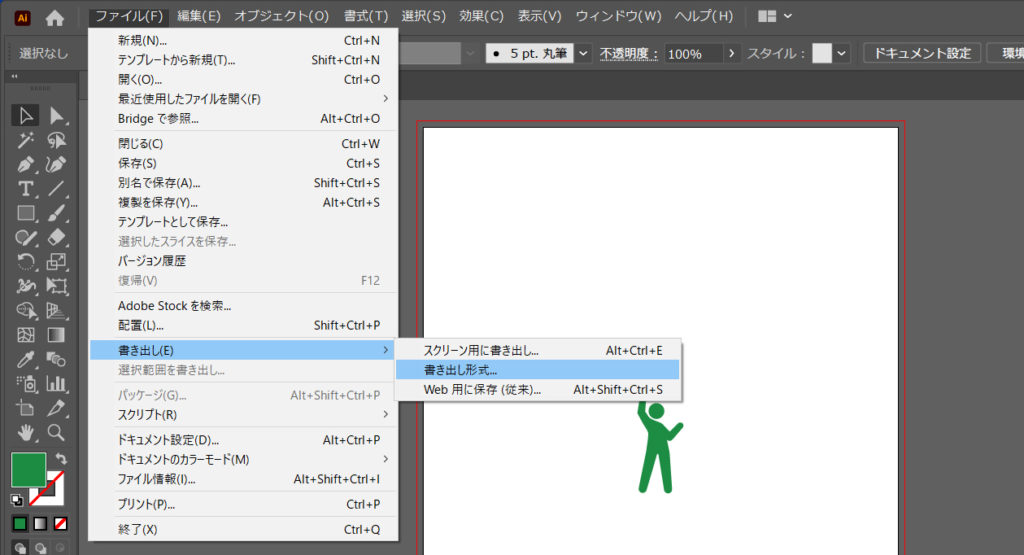
イラストレータで使用する画像を開き、ファイルメニューの「書き出し」から「svg」形式を選択して書き出す。
この時に文字を使用する場合は「アウトライン」をかけておく。

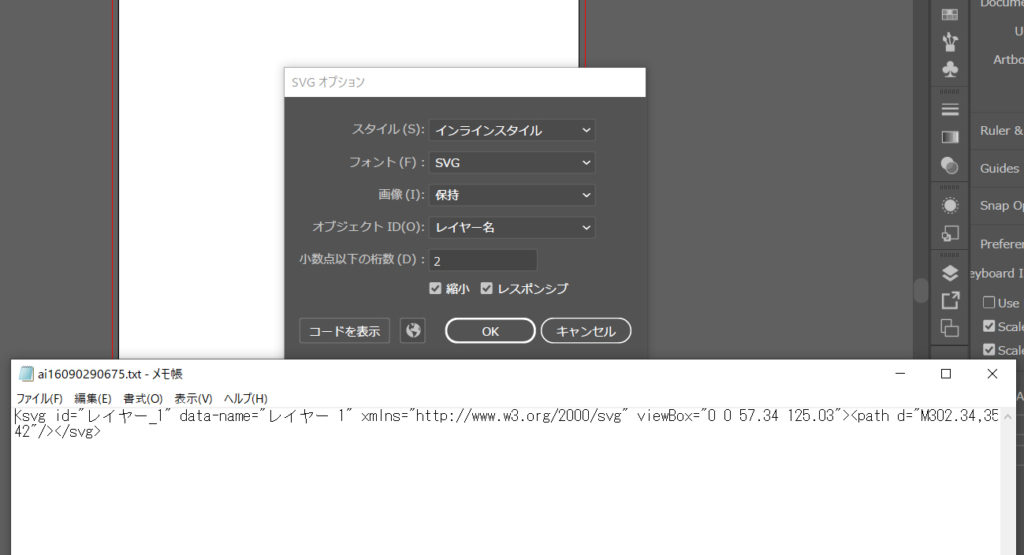
書き出しボタンを押した直後に表示される「SVGオプション」で「インラインスタイル」を選択し、「コード」ボタンから該当コードをコピーしてHTMLに直接貼り付ける。

この時にアンドロイド携帯でも不具合なく表示されるように「viewBox」の値を参考に「svg」タグに「width」と「height」を追記で設定する。
またclassやid、styleは不要であれば削除しても大丈夫。
<div class="svg__image"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 57.34 125.03" width="57.34" height="125.03"><path d="M302.34,355.91a9.74,9.74,0,1,1-9.74-9.74A9.74,9.74,0,0,1,302.34,355.91Z" transform="translate(-268.97 -333.95)"/><path d="M325.11,371.41a3.79,3.79,0,0,0-5.36.18l-10.54,10.33-7.59-8c-2.47-3.26-6.51-4.21-9.4-5.3-5.07-1.93-8.33-3.9-9.52-5.39l-4.37-6.8,1.33-18.07a3.79,3.79,0,1,0-7.46-1.31L269,356.92v0c0,.06,0,.13,0,.19a3.66,3.66,0,0,0,0,.66v0c0,.11,0,.23,0,.34a.41.41,0,0,0,0,.11,1.91,1.91,0,0,0,.06.33.5.5,0,0,0,0,.12,2,2,0,0,0,.1.35.29.29,0,0,0,0,.09,5,5,0,0,0,.38.85h0L276,371.71c2,3.4,6.09,8.84,6.34,11.89s-.64,10.51-1.22,14c-.52,3.14-1.1,9.19-1.64,10.94l-3.81,18.74-5.09,25a4.94,4.94,0,1,0,9.59,2.4l7.26-24.44,5.53-19.44c.59-1.85,2-1.7,2.36-.23l3,18.89,4,25.18a4.94,4.94,0,1,0,9.82-1.11L310.33,428,309,409c-.22-2.16-1.87-10-3.55-17.64l.35.36a4.36,4.36,0,0,0,6.33.21,14.09,14.09,0,0,0,1.25-1.21l11.9-13.91A3.79,3.79,0,0,0,325.11,371.41Z" transform="translate(-268.97 -333.95)"/></svg>
</div>.svg__image img {
fill: #118b42;
}