CSS「-webkit-line-clamp」を使用して複数行にも対応した三点リーダー(…)を実装する
ブログなどの記事を一覧ページにも表示する場合、一行だと短すぎるけど全部出すのは長すぎる。…

ホームページを制作する中でアイキャッチ等のポイントとして使われているアイコン。
以前は画像を作成して設置していましたが、スタンダードなものであればWEBアイコンフォント「Font Awesome」を使って表現が可能なので、使い方をメモ。
「Font Awesome」のサイト内に用意されているタグを設置するだけでもWEBアイコンの実装は可能ですが、空タグになるのは好ましくないので、CSSの疑似要素(before)使った方法で実装。
「Font Awesome」のサイトで登録(無料)を済ませた後に表示される「kit code」をコピー、使用するサイトの「head」タグ内にコードを記載。
SSL化に影響がないよう、プロトコル部分を削除。
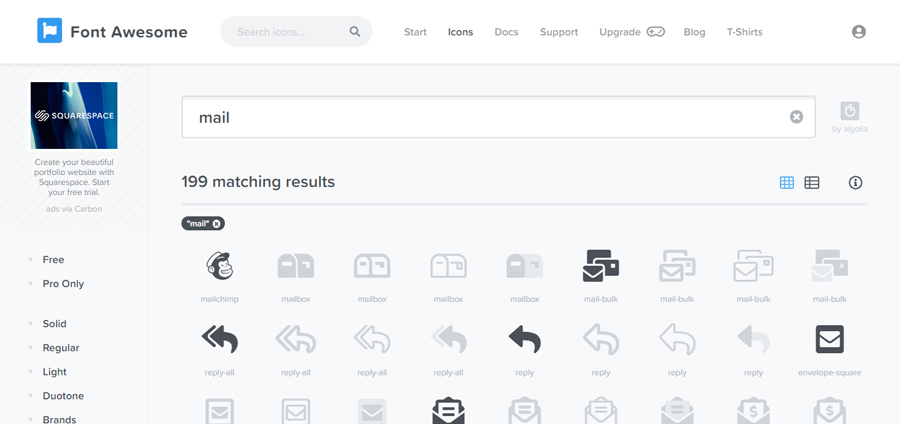
<script src="//kit.fontawesome.com/○○○○○○○○○○.js" crossorigin="anonymous"></script>サイト内の検索フォームから利用したいアイコンを検索。

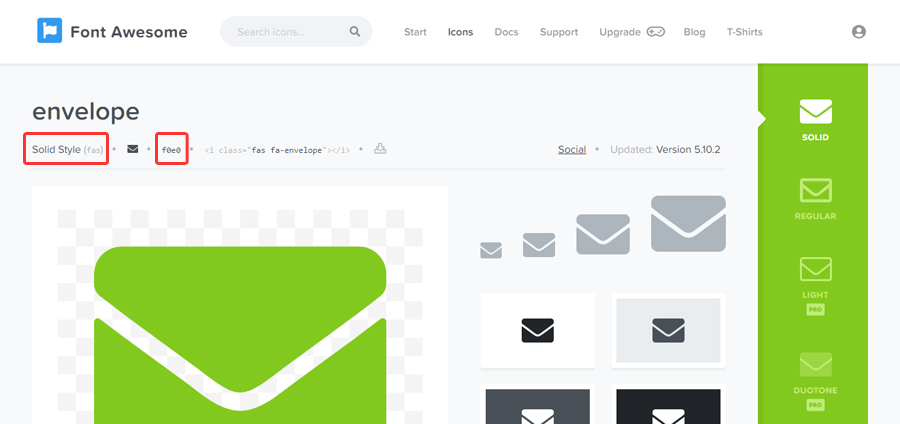
アイコンの詳細ページで「種類」と「ユニコード」を確認。

前の工程で確認した「ユニコード」をCSSの「content」の部分に頭に「\」(円マーク)を付けて記載。
使用するアイコンの種類により「font-family」と「font-weight」も変更。
※下記の参考例は「icon-mail」というクラスの疑似要素(before)を使用。
<ul>
<li class="contact"><a href="/contact/" class="icon-mail">お問い合せ</a></li>
</ul>.icon-mail::before {
font-family: "Font Awesome 5 Pro";
content: "\f0e0";
font-weight: 900;
}| 種類 | font-family |
| Brands | Font Awesome 5 Brands |
| その他 | Font Awesome 5 Pro |
| 種類 | font-weight |
| Solid | 900 |
| Regular or Brands | 400 |
| Light | 300 |
