.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

コンテンツのテキスト部分より目立つようにしたい場合に、画像を作成して表現することの多かった見出しやキャッチコピー。
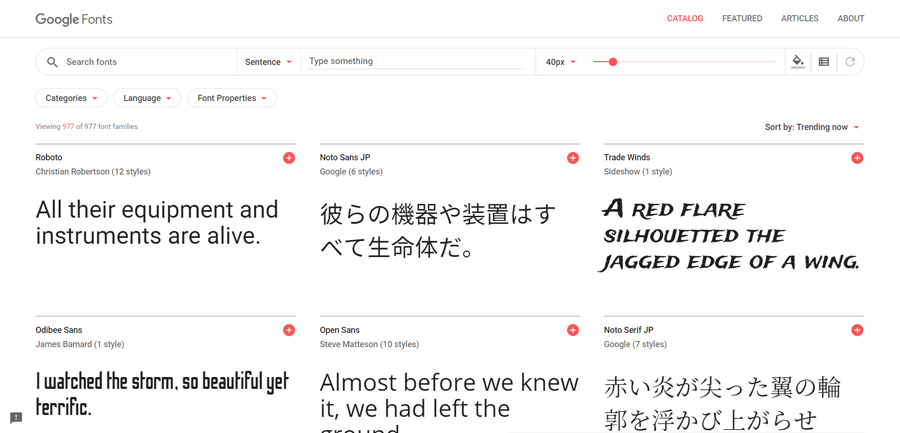
「Google Web Font」を使うと、簡単に豊かなフォント表現が可能。
日本語フォントも増えてきたので使い方をメモ。
「Google Web Font」のサイト内に用意されているCSSファイルにリンク方法でも実装は可能ですが、追加の度に全てのHTMLファイルを変更するのは大変なので、インポート(@import)を使った方法で実装。
サイト内の検索フォームからイメージに近い文字を検索。
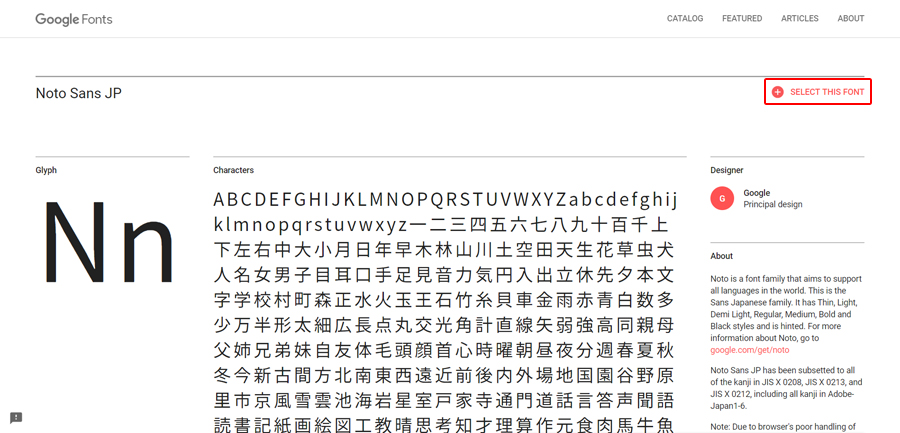
希望フォントの詳細ページで「SELECT THIS FONT」をクリック。

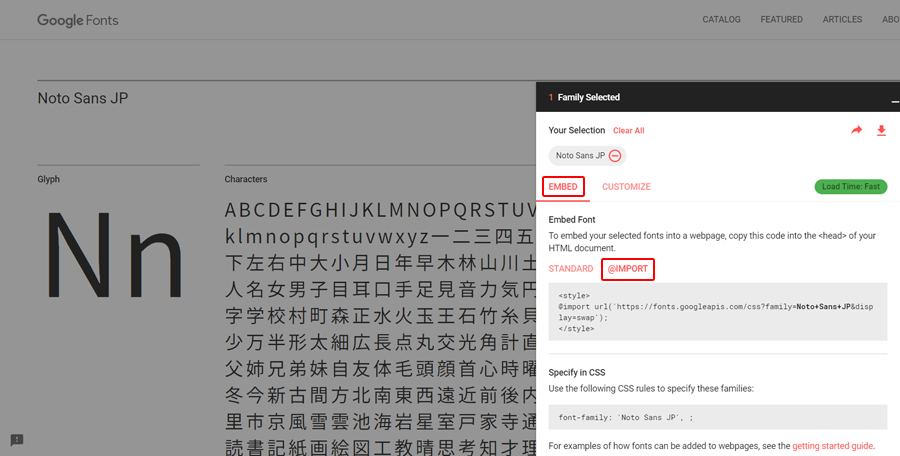
下部に表示された「Family Selected」を開き「EMBED」を「@IMPORT」に切り替えて「ソースコード」を確認。

文字を変更したいクラスに、前の工程で確認した「ソースコード」を記載。
※下記の参考例は「 Noto Sans JP 」というフォントを使用。
@import url('https://fonts.googleapis.com/cssfamily=Noto+Sans+JP&display=swap');
.jpn-font{
font-family: 'Noto Sans JP';
}
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…