.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

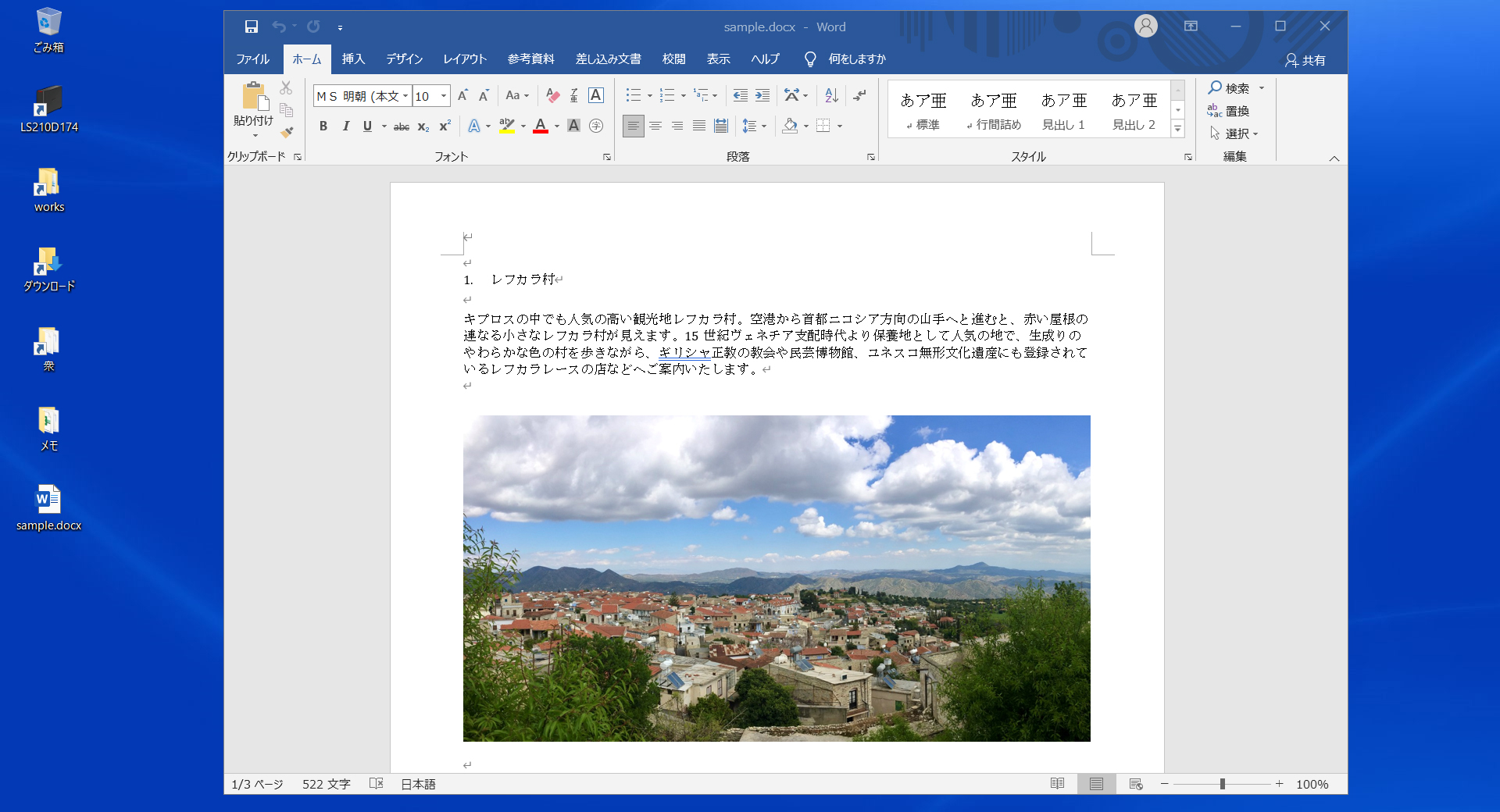
ホームページの作成時に、ワード(Word)やエクセル(Excel)、パワーポイント(PowerPoint)で資料をいただくことも多いのですが、その中でよくあるのが画像データがファイル内に添付された状態で送られてくること。
基本的には再度、画像のみを再送いただくのですが、そんな時に一括で添付された画像データをフォルダに展開して保存できる方法があったのでメモ。
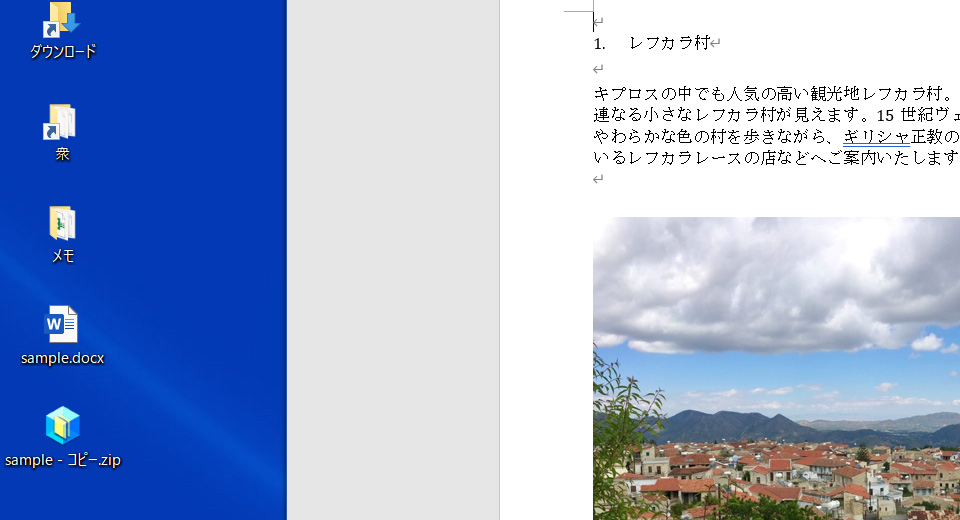
まずは、画像が添付された状態のファイルを複製し、「名前の変更」から拡張子を「zip」に変更します。
この時「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と表示されますが、そのまま「はい」を選択して進みます。
例は「sample.docx」を複製して「sample – コピー.docx」を作成し、「sample – コピー.zip」に変更しています。

拡張子が表示されていない場合はエクスプローラー(フォルダ)上部の「表示」タブを開き「ファイル名拡張子」にチェックを入れます。
次に、上記で作成したzipファイルをクリックしてファイルを「解凍」します。
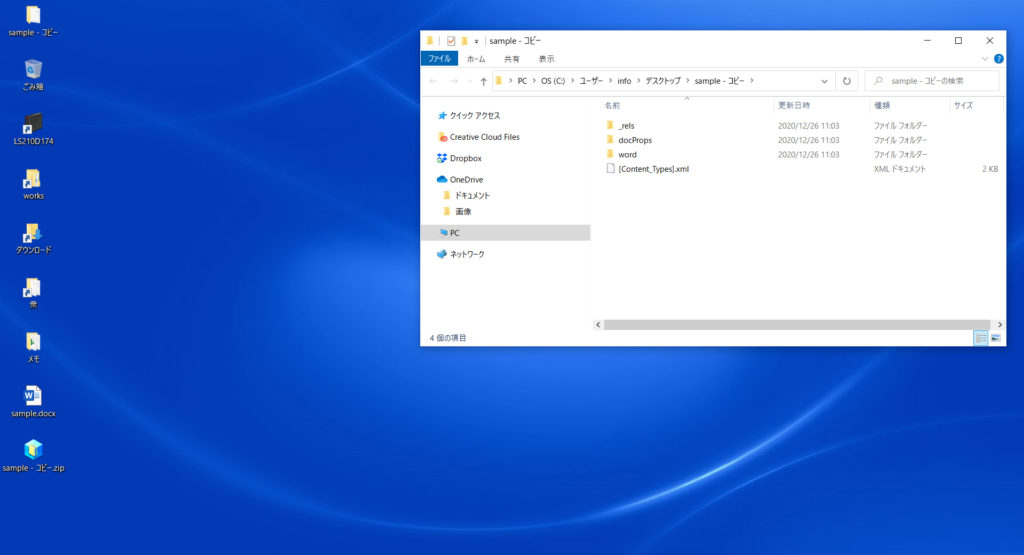
解凍先はどちらでも大丈夫。解凍先に「ファイル名のフォルダ」が新規に作成されます。

解凍されてできたフォルダを開くと中に複数のフォルダが作成されています。
その中から「ファイル変更前のソフト名のフォルダ」(ワードの場合は「word」、エクセルなら「xl」、パワーポイントの場合は「ppt」を開きます。
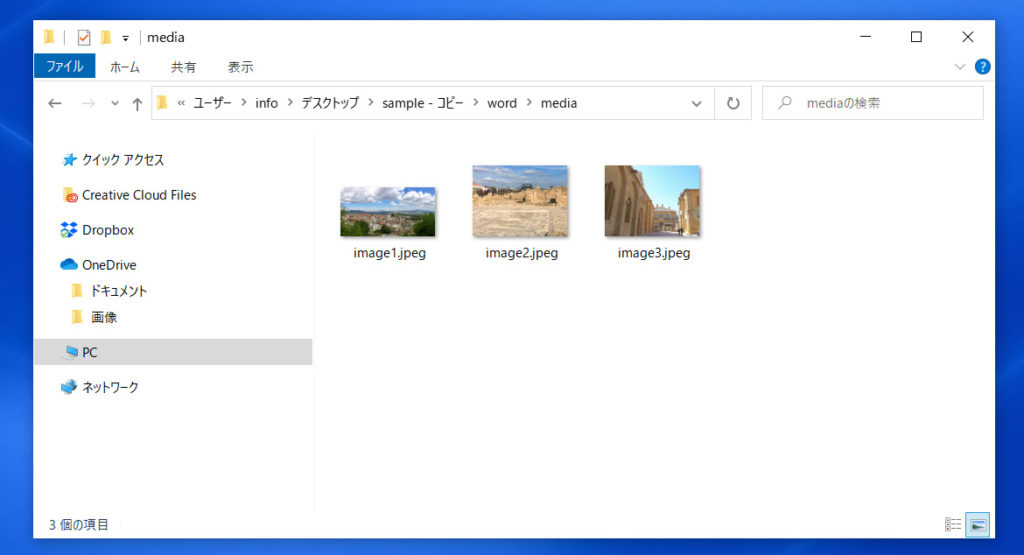
更に中に「media」というフォルダがあるので、こちらを開くと添付されていた画像データが保存されています。

画像が劣化して使用できない時もありますが、ワイヤーフレームや初校を提出する時などで、正式な画像に差し替えるまでの対応としては使えたりします。

2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…