.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

サイト全体に大きく画像を表示する表現がメインになり、見やすくて印象的なサイトが増えてきた半面、使用画像のファイルサイズが大きくなり表示スピードが遅くなることも。
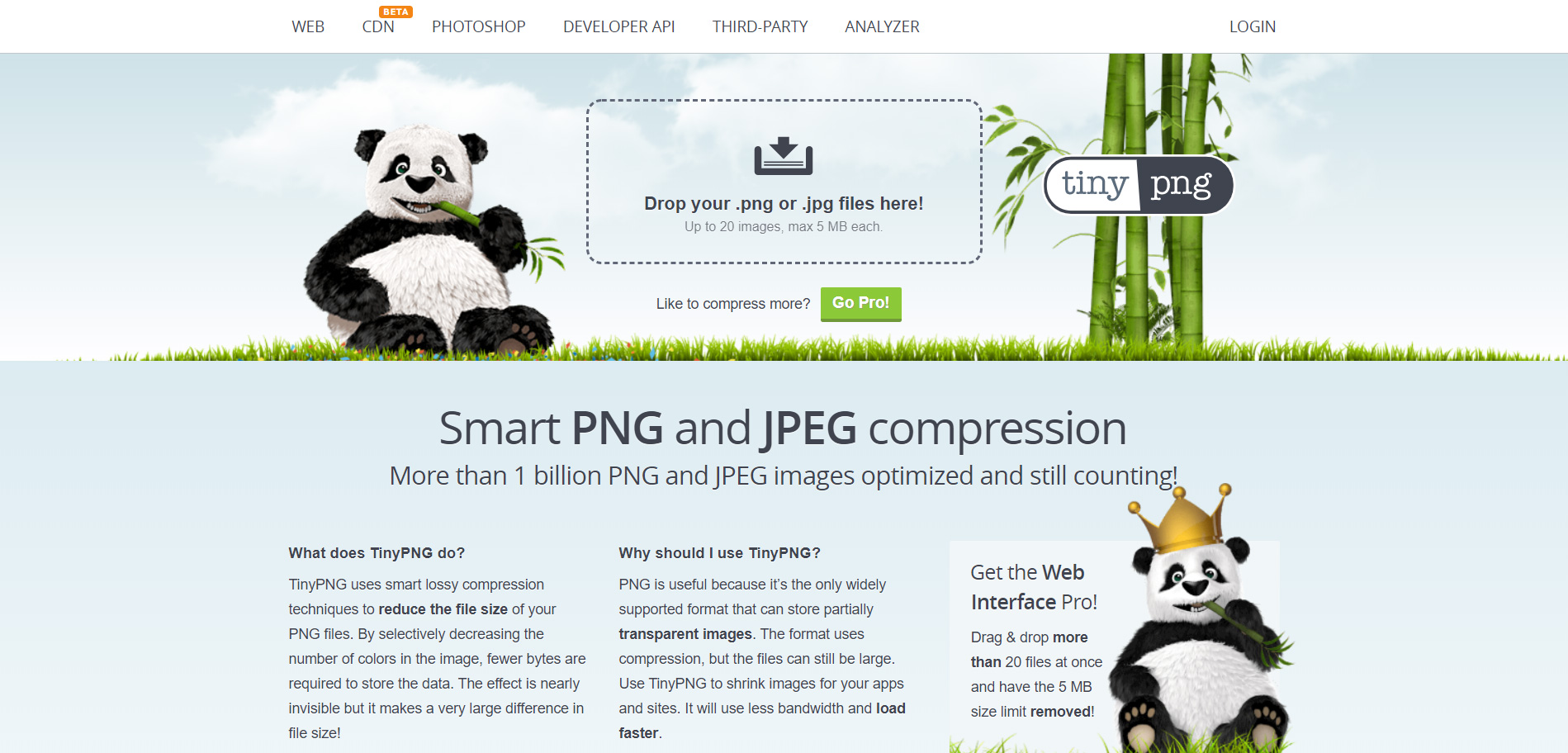
そんな中、画像の画質を下げずに画像サイズを圧縮できるサイトがあるのでメモ。

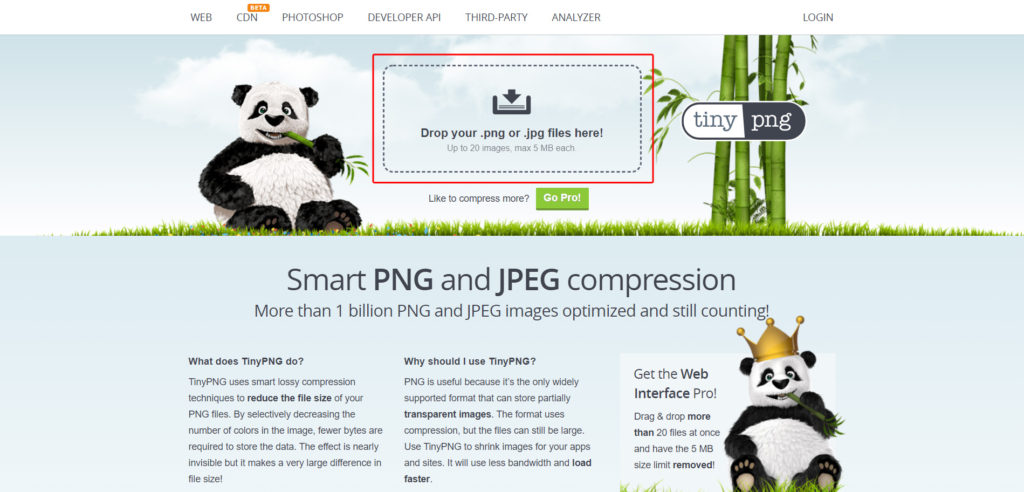
圧縮変換したい画像を選択して中央のエリア(赤枠部分)にドラッグ。
「gif」画像は対象外となります。

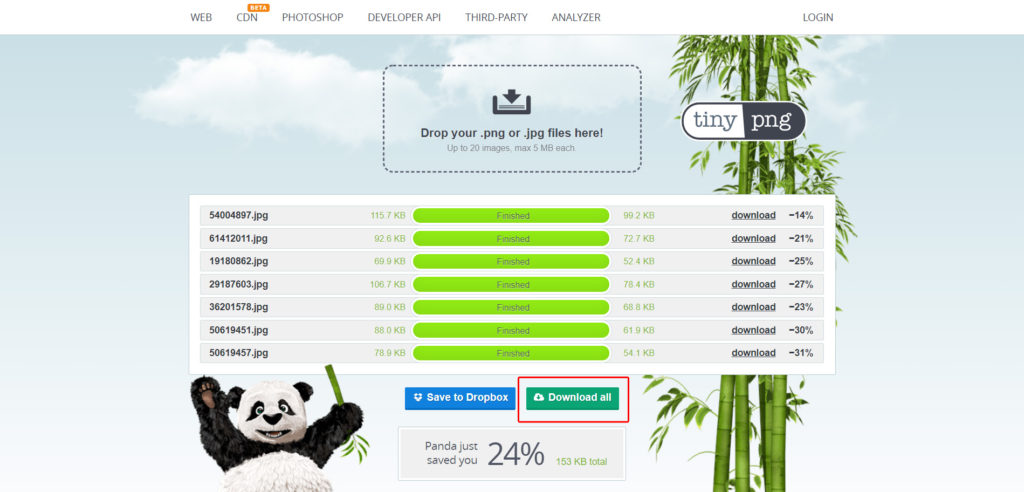
画像をセットすると、自動で画像の圧縮処理が始まるので、完了後にファイルをダウンロード。
個別のダウンロードのほか、ドロップボックスにも保存できます。

尚、無料版は一度に変換できるサイズとファイル数に制限があるため、多くの画像を一度に変換したい場合は有料版にするのもおすすめです。
上記サイトの他にも、JPEGとPNGの両方に対応し、最大50MBの画像を圧縮できるWEBサービスを教えていただきましたので合わせてご紹介。

使い方は「TinyPNG」同様、ファイルを選択して指定の枠にドラックするだけですので、用途に合わせて使いやすい方をご利用ください。

2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…