.htaccessでPHPのファイルアップロードサイズの上限値を変更
2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

一般的になってきたスクロールアニメーション。
以前はモーションを一つづつ作成していましたが、複雑な動きで無ければ簡単に実装できる「animate.css」を見つけたので実装方法をメモ。
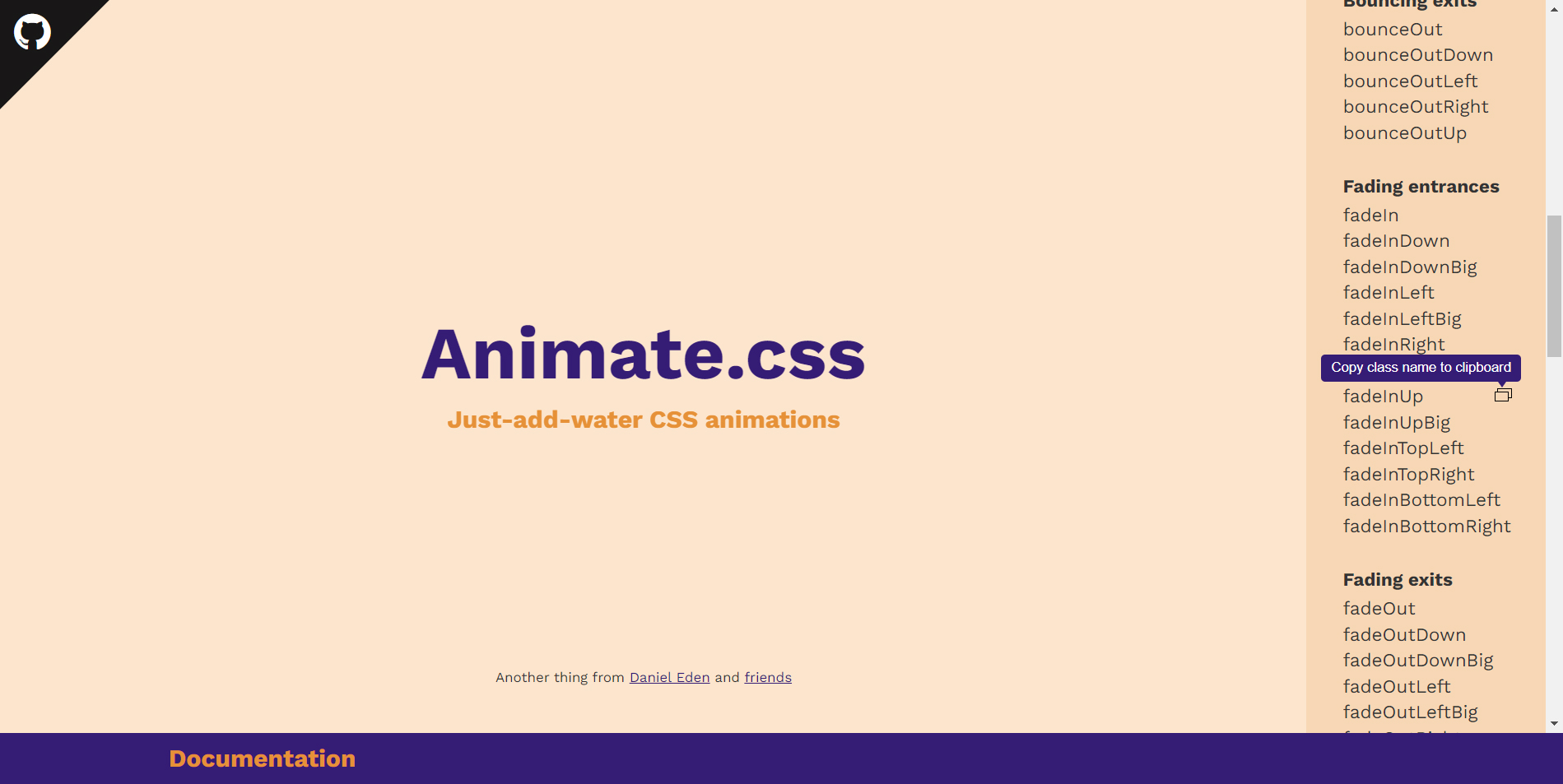
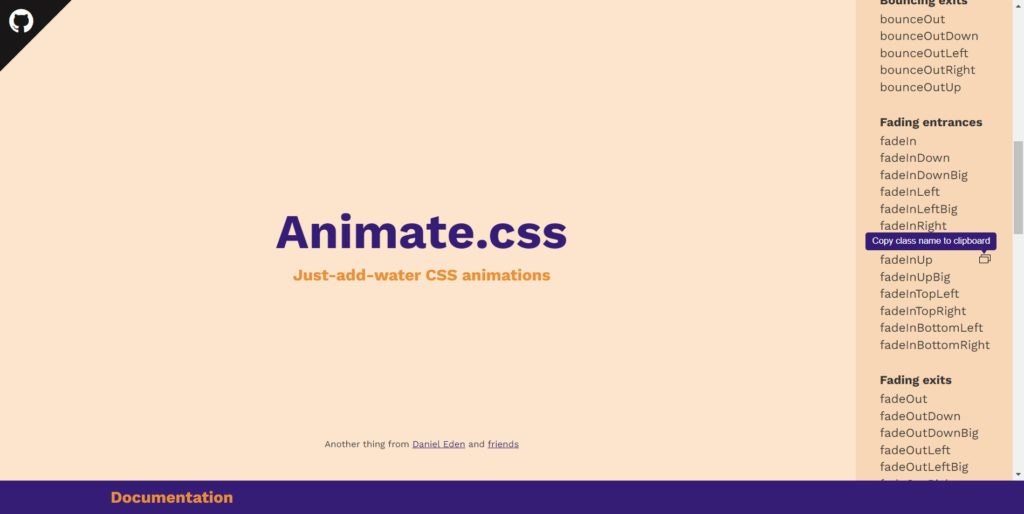
まずは、Animate.cssのサイトからCDNで提供されている「animate.css」を読み込む
@import url('https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css');アニメーションを行いたいHTMLタグに「animate__animated」クラスを追加します。
<section class="animate__animated">
コンテンツ01
</section>
<section class="animate__animated">
コンテンツ02
</section>
<section class="animate__animated">
コンテンツ03
</section>
<section class="animate__animated">
コンテンツ04
</section>
<section class="animate__animated">
コンテンツ05
</section>
<section class="animate__animated">
コンテンツ06
</section>サイトの右側のリストからアニメーションが確認できるので、動きを確認したら、すぐ横のアイコンから「クラス名」をコピー。
今回は「animate__fadeInUp」を使用します。

使用するアニメーションが決定したら、jsファイルを作成して「クラス名」を設定。今回はスクロールアニメーションのソース内に記載します。
//スクロールアニメーション
$(window).scroll(function(){
let sH = window.innerHeight * 7 / 10; //トリガー位置の設定
let offsetTop = $(window).scrollTop();
if($('.animate__animated').length){
for (var j = 0; j < $('.animate__animated').length; j++){
if(offsetTop > $('.animate__animated').eq(j).offset().top - sH){
if(!$('.animate__animated').eq(j).hasClass('animate__fadeInUp')){
$('.animate__animated').eq(j).addClass('animate__fadeInUp');
}
}
}
}
});「sH」の部分でスクロール量を設置。
「animate__animate」のついているタグを自動でカウントし、スクロール量に達した時点で「animate__fadeInUp」の無いものにクラスに追加(アニメーション発動)しています。
今回のモーションは非表示の状態から表示されるパターンのものなので、CSSも調整する。
.animate__animated {
opacity: 0;
}

2022.02.5
PHPを使用して画像(動画・PDF等)をアップロードするフォームを作成した際に、ファイル…

2020.10.3
テキストエリア等で入力した文字の中にURLを含んでいた場合に、自動で認識してリンクタグを…

2024.03.30
外部ファイル(CSVファイル等)を読み込んでサイト内に表示する際に、保存時の文字コードが…

2020.12.5
メールフォームからメールを送信する際に、画像(ファイル)を添付できるようにしてほしいとの…

2023.12.2
ワードプレスの投稿のカテゴリー機能を、目的ごとに使い分けたいというご要望があった際に、カ…

2020.08.1
動画ファイルをCMS化して保存するときに、多くの場合はファイルパスをデータベース(MyS…

2022.09.24
パソコンやスマートフォンの戻るボタンを使って画面を戻す(ブラウザバックする)時があります…

2022.02.19
画像データ等をサーバーにアップロードする際、一点づつアップロードしても良いけれど、ファイ…

2020.08.15
フォームの入力値やURLのパラメータ等、文字列や数値を受け取る際に正規表現を利用してバリ…

2019.12.29
メールフォーム等での入力値チェック(バリデーション)。PHPの「preg_match」(…